What is Markdown?
According to Wikipedia:
Markdown is a lightweight markup language for creating formatted text using a plain-text editor. John Gruber and Aaron Swartz created Markdown in 2004 as a markup language that is appealing to human readers in its source code form. Markdown is widely used in blogging, instant messaging, online forums, collaborative software, documentation pages, and readme files.
A markdown file has .md extension and we can write and design text or useful information by following the basic syntaxes. It's very popular and easy to use.
HTML tags are also supported in markdown.
Use Case
Markdown syntax is used in various popular places nowadays. You can also make websites using markdown files. This can be done using docsify.
Some popular platforms that use Markdown syntaxes and files are as follows -
- GitHub
- Hashnode
- Dev.to
- Discord and many other platforms.
Basic Syntaxes
Headings
Syntax:
# H1 - Heading 1
## H2 - Heading 2
### H3 - Heading 3
#### H4 - Heading 4
##### H5 - Heading 5
###### H6 - Heading 6
Output:
H1 - Heading 1
H2 - Heading 2
H3 - Heading 3
H4 - Heading 4
H5 - Heading 5
H6 - Heading 6
Code
This can be written in 2 ways - Inline code and normal code
Syntax for inline code:
`Hello World`
Output:
Hello World
Syntax for normal code:
```
You can write code here
```
Output:
You can write code here
Unordered List of Items
Syntax:
- Milk
- Tea
- Beer
Output:
- Milk
- Tea
- Beer
Syntax:
This is an alternate syntax to create unordered list items.
* JavaScript
* TypeScript
* ReactJs
Output:
- JavaScript
- TypeScript
- ReactJs
Ordered List of Items
Syntax:
1. Eat
1. Walk
1. Sleep
Output:
- Eat
- Walk
- Sleep
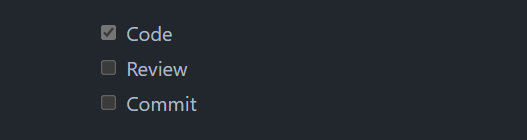
CheckBox Task List
Syntax:
- [x] Code
- [ ] Review
- [ ] Commit
Output:

Code Block
Syntax:
```
This is a code block. You can create for code syntaxes like Java, C, C++, JavaScript, HTML, CSS, Bash, and many more.
```
Output:
This is a code block. You can create for code syntaxes like JavaScript, HTML, CSS, Bash, and many more.
In order to highlight the code, you can add language name at the start of the backticks as in the following examples.
Example 1:
```js
function print() {
console.log('This is is a JavaScript Code Block');
}
```
Output:
function print() {
console.log('This is is a JavaScript Code Block');
}
Example 2:
```bash
# This is bash
echo 1
```
Output:
# This is bash
echo 1
Strikethrough Text
Syntax:
~~Work all day without taking rest.~~
Output:
Work all day without taking rest.
Blockquote Text
Syntax:
> “I'm unpredictable, I never know where I'm going until I get there, I'm so random, I'm always growing, learning, changing, I'm never the same person twice. But one thing you can be sure of about me; is I will always do exactly what I want to do.”
Output:
“I'm unpredictable, I never know where I'm going until I get there, I'm so random, I'm always growing, learning, changing, I'm never the same person twice. But one thing you can be sure of about me; is I will always do exactly what I want to do.”
Bold
Syntax:
**DO NOT UNDERESTIMATE THE POWER OF A PROGRAMMER.**
Output:
DO NOT UNDERESTIMATE THE POWER OF A PROGRAMMER.

Italic
Syntax:
*It is Written in Italics*
Output:
It is Written in Italics
Bold and Italic
Syntax:
***You Can Combine Bold and Italics***
Output:
You Can Combine Bold and Italics
Link
Syntax:
Did you know I have a stress-relieving [Website](https://sukoon-stress-free.netlify.app/)?
Output:
Did you know I have a stress-relieving Website?
Image
Syntax:

Output:

Linking an Image
Syntax:
[](hyperlink)
Output:
Emojis
Syntax:
:mango: :lemon: :man: :car:
Output:
🥭 🍋 👨 🚗
Table
Syntax:
| Fruit | Emoji |
| ----------- | ----------- |
| Mango | :mango: |
| Lemon | :lemon: |
Output:
| Fruit | Emoji |
| Mango | 🥭 |
| Lemon | 🍋 |
Table With Alignments
Syntax:
| Fruit(left) | Emoji(center) | Taste(right) |
| :--- | :----: | ---: |
| Mango is the king of Fruits | :mango: | Sweet and I love it |
| Lemon is good for health | :lemon: | Sour, mix it in the water |
Output:
| Fruit(left) | Emoji(center) | Taste(right) |
| Mango is the king of Fruits | 🥭 | Sweet and I love it |
| Lemon is good for health | 🍋 | Sour, mix it in the water |
Horizontal Line
Syntax:
---
Output:
HTML
Syntax:
<p align="center">
Yes, you can use allowed raw HTML in mark-down file.
This is a paragraph aligned in the center.
</p>
Output:
Yes, you can use allowed raw HTML in mark-down file. This is a paragraph aligned in the center.
Heading
The details are here.Embed YouTube Video
Syntax:
[](YOUTUBE VIDEO LINK)
Output:
Embed GIF
Syntax:

Output:

Mathematical Expressions
Inline expressions:
Syntax
$<<mathematical expression>>$Replace
<<mathematical expression>>with your expression.Example
$\sqrt{3}+1$Output

Block Expressions:
Syntax
$$<<mathematical expression>>$$Example
$$\sqrt{3}+1$$Output
$$\sqrt{3}+1$$
Mixed Expressions:
Syntax
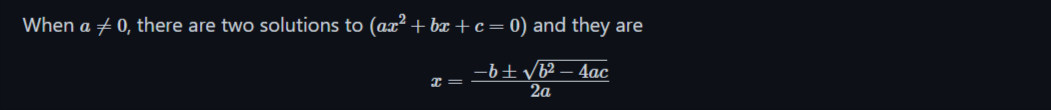
When $a \ne 0$, there are two solutions to $(ax^2 + bx + c = 0)$ and they are $$ x = {-b \pm \sqrt{b^2-4ac} \over 2a} $$Output

For more information on how to write mathematical expressions, visit this page.
Conclusion
This is a comprehensive list for you all as your guide. Hope all went well and you enjoyed the article.
More powers to you. 💪
Hope this helps you. Thank you for reading, and let's connect!
Thank you for reading my blog. Feel free to subscribe to my YouTube Channel and connect on LinkedIn or Twitter. Also, feel free to support my work.😊



